Ada sesuatu yang beda dengan tampilan HTML Editor blogger sekarang ini jika dibandingkan dengan beberapa hari yang lalu. Jika biasanya muncul pop up ketika masuk pada menu Edit HTML, sekarang tampilan pop up tersebut ditiadakan sehingga kita bisa langsung masuk ke tampilan HTML Editor blogger setelah mengklik link Edit HTML. Begitu pula halnya jika kita ingin lebih jauh melihat strucktur template pada HTML Editor, biasanya kita harus mencentang Expand Template Widget terlebih dahulu, tapi sekarang fitur tersebut juga ditiadakan.
Ya, blogger telah melakukan perbaikan pada tampilan dan fitur HTML Editor Template. Perbaikan tersebut mendukung pada penomoran baris, syntax highlighting, auto-indentation dan code folding. Tujuan perbaikan ini semata-mata untuk memudahkan kita dalam melakukan pengeditan template. Terima kasih team blogger.
Kemudahan-kemudahan tersebut antara lain.
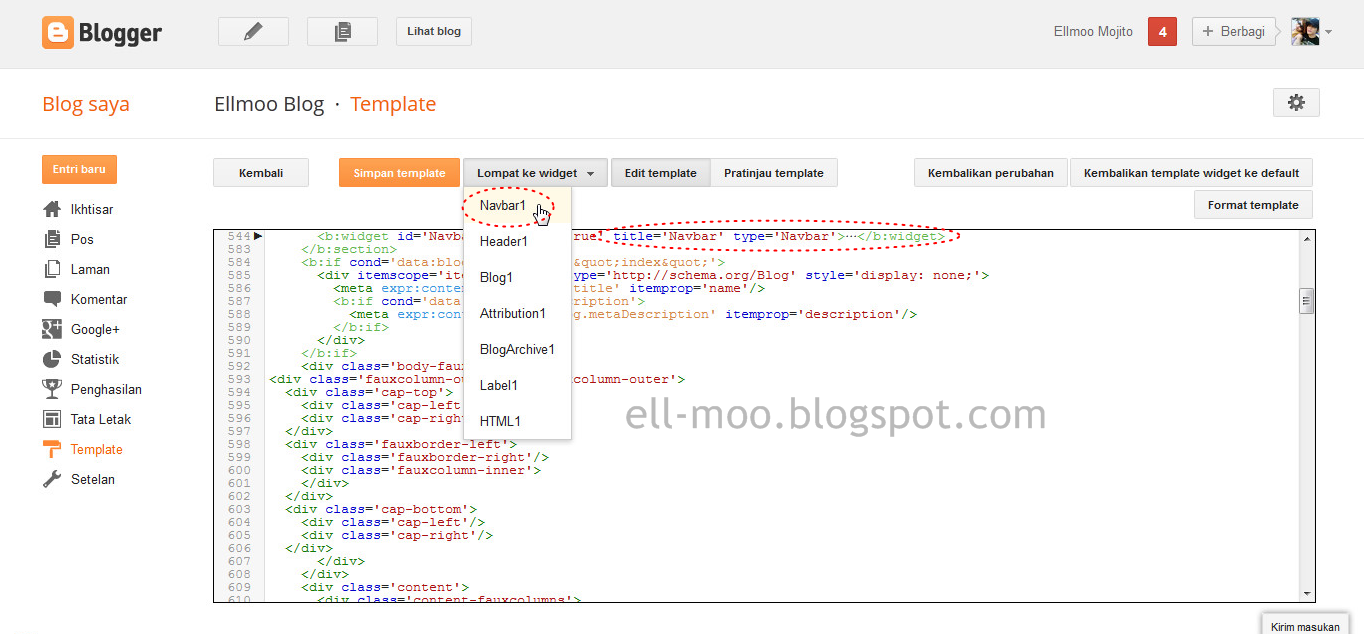
1. Jump to widdget/Lompat ke widget
Dengan adanya fitur ini, kita bisa langsung menuju ke kode widget berdasarkan id widget tersebut. Misal ketika kita ingin menuju widget Navbar, cukup klik Navbar1 pada fitur Jump to widget
 |
| Gambar 1: Jump to widget |
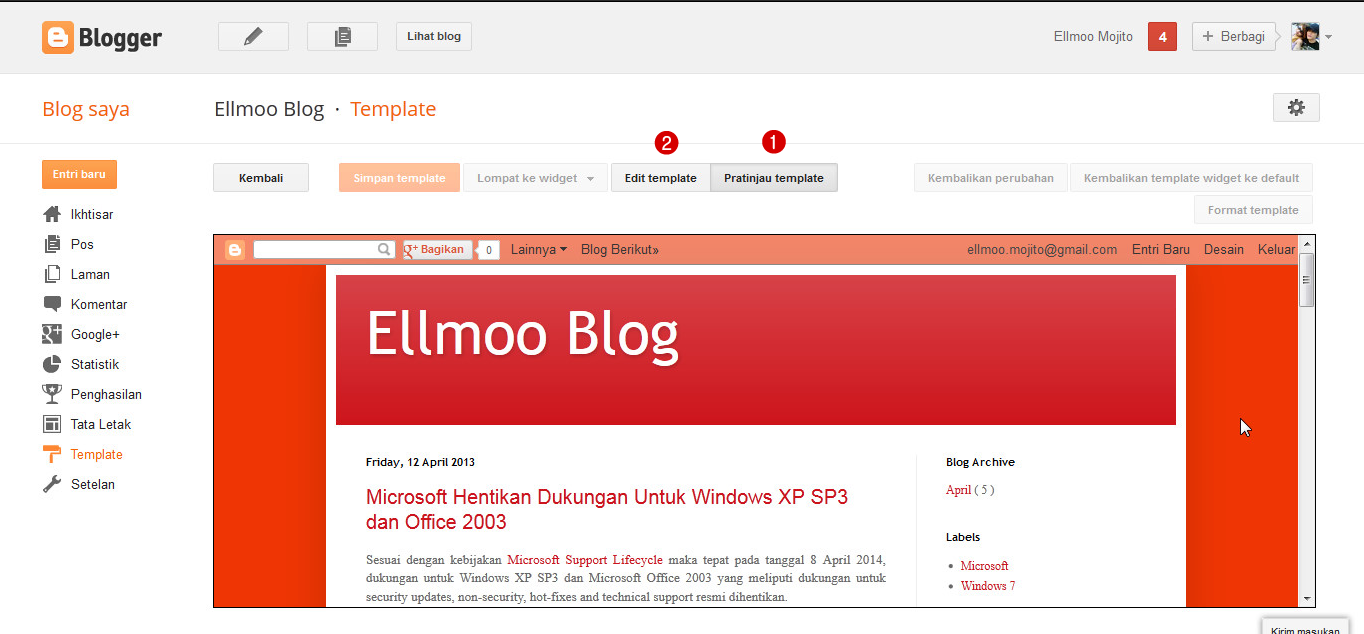
2. Edit Template
Untuk mengembalikan tampilan dari mode Pratinjau ke mode HTML Editor
 |
| Gambar 2: Edit Template |
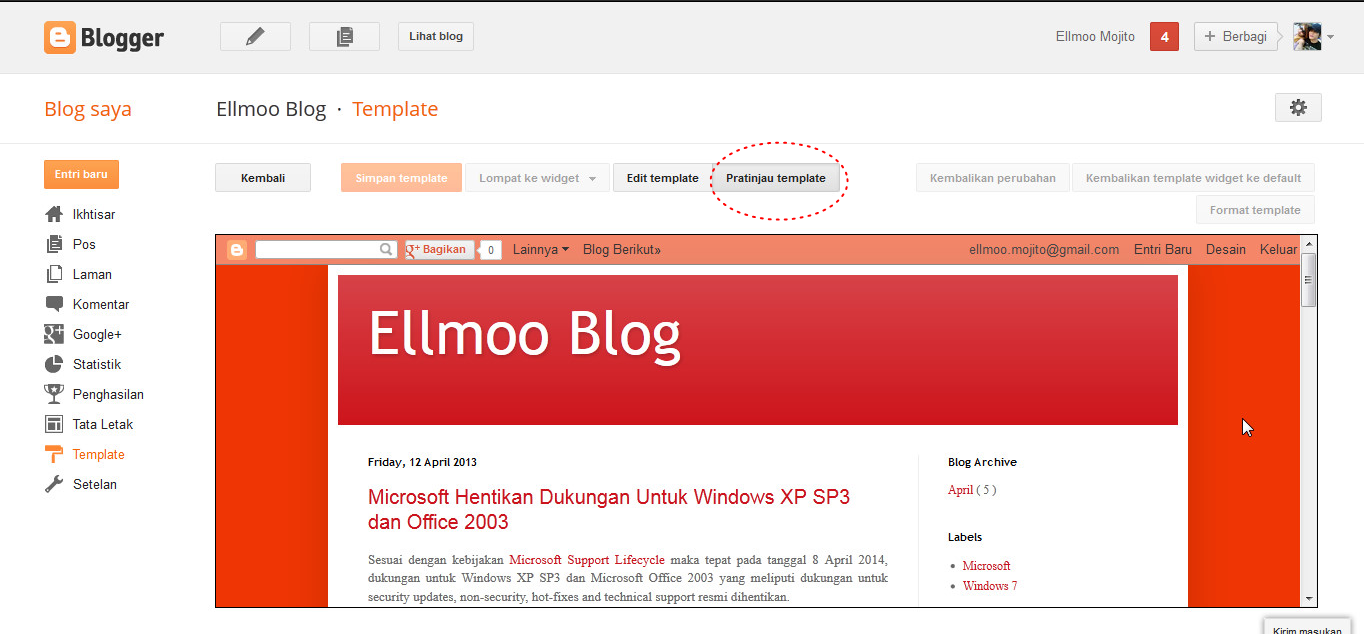
3. Pratinjau Template
Untuk menampilkan mode pra-tayang template yang telah di edit. Pada HTML Editor lama mode pra-tayang muncul pada tab baru, tapi pada HTML Editor yang baru mode pra-tayang muncul dalam satu halaman seperti pada fitur Customize.
 |
| Gambar 3: Pratinjau Template |
4. Kembalikan perubahan
Untuk membatalkan perubahan pada kode template. Berlaku pada perubahan yang belum disimpan.
 |
| Gambar 4: Kembalikan perubahan |
5. Kembalikan template widget ke default
Untuk mengembalikan settingan widget template ke default
 |
| Gambar 5: Kembalikan template widget ke default |
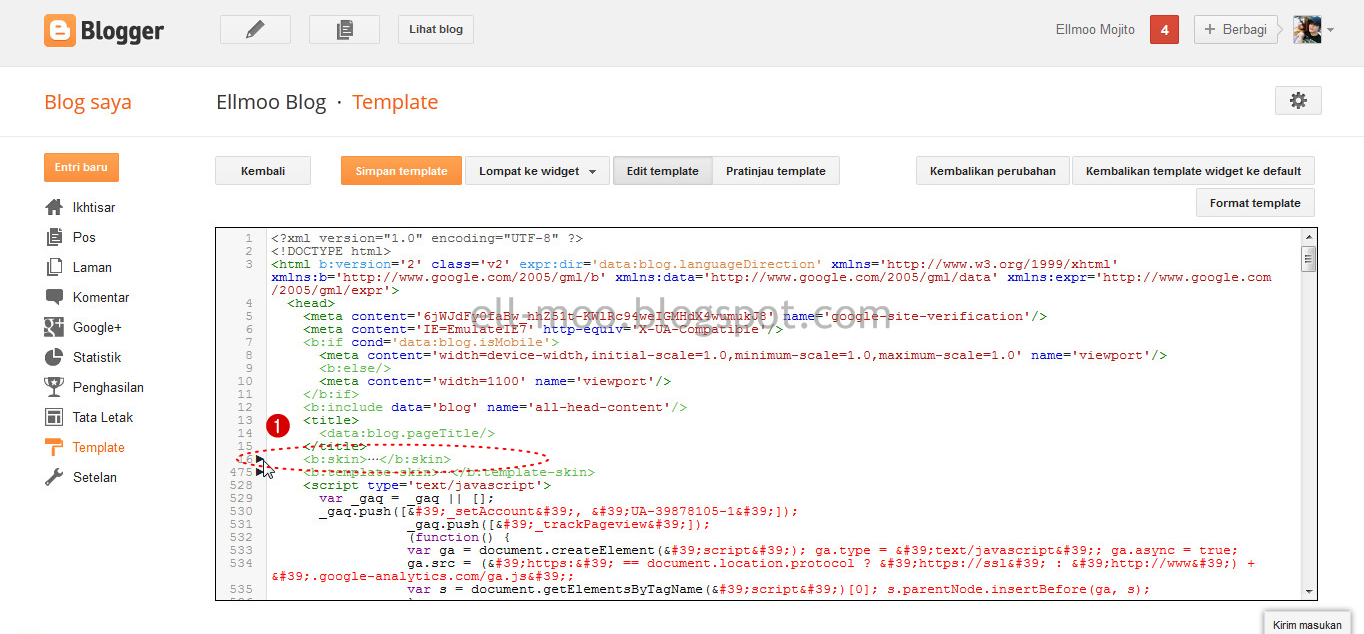
6. Format Template
Untuk megcollapse/mempersempit kode yang di expand atau menutup barisan kode yang terbuka. Yang saya maksud adalah ketika kita mengklik tanda panah pada kode widget, maka kode widget akan terbuka, nah supaya kode tersebut tertutup lagi (tidak pada mode expand), kita cukup mengklik tombol Format Template. Sebagai contoh kita ingin membuka/memperluas kode CSS, maka kita cukup mengklik tanda panah pada kode <b:skin>....</b:skin>
 |
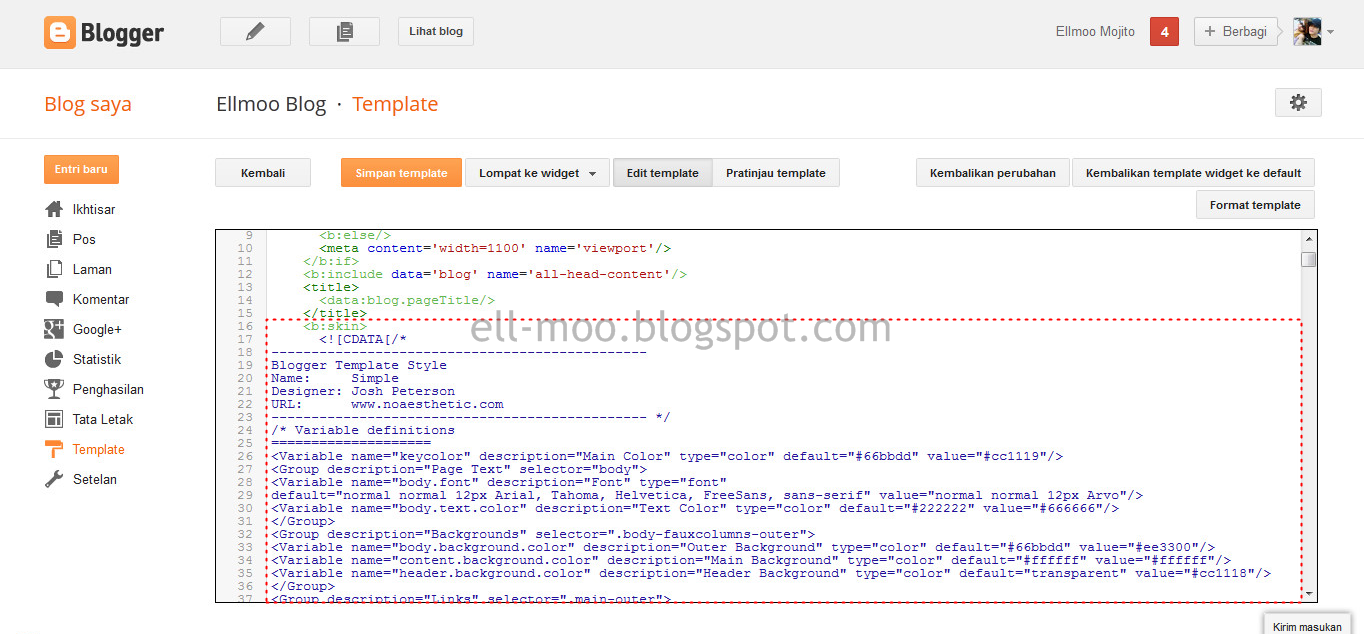
| Gambar 6: Menampilkan kode CSS |
 |
| Gambar 7: Tampilan kode CSS yang diperluas |
Untuk menutup/mempersempit tampilan kode CSS maka kita klik tombol Format Template
 |
| Gambar 8: Mempersempit tampilan kode CSS |

Belum ada tanggapan untuk "Tampilan Baru HTML Editor Template Blogger"
Post a Comment
Note :
1. Berikan komentar Anda yang sesuai dengan isi artikel
2. Berkomentarlah dengan bijak dan mohon untuk tidak melakukan SPAM
3. Jangan menempelkan link hidup, karena tidak akan ditampilkan
Semoga tali Silaturrahmi kita terus terjalin dengan saling berbagi informasi
Regards,
Admin Ellmoo Blog