Artikel kali ini masih berhubungan dengan button atau tombol yang tutorialnya baru saja saya dapatkan setelah menelusuri RTD, sebuah website yang bisa dipakai untuk referensi jika ingin menambah sesuatu yang lebih mengenai CSS3 dan masih banyak yang lainnya. Awesome CSS3 Buttons begitulah RTD memberi judul, dan judul itu pun menurut saya selaras dengan hasil karyanya, satu kata mengagumkan.
 |
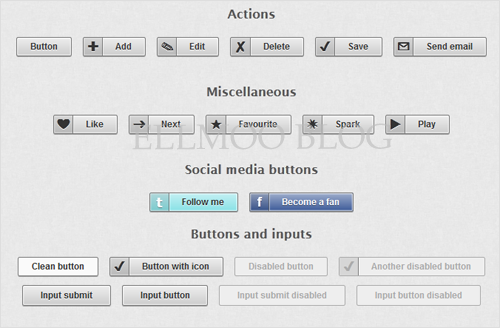
| Awesome CSS3 Buttons |
Mungkin ada yang bertanya kenapa saya begitu terkagum dengan karya ini padahal di luar sana masih banyak karya button yang lebih rumit dan mengagumkan jika dibandingakan dengan ini? Sederhana saja, jangan pernah meremehkan sesuatu yang menurutmu kecil setelah kamu melihat yang besar, hargailah keduanya karena di tiap² mereka mempunyai kelebihan yang mungkin tidak dimiliki satu sama lain. OK, jika Anda berminat mari kita belajar bersama untuk mengintegrasikan button ini ke Blogger™.
Kita bisa membuat button atau tombol sederhana tanpa menggunakan icon dengan menggunakan mark up HTML berikut
<a href="#" class="button">Button</a>
Sekarang kita akan mencoba menambahkan icon dengan cara menambahkan kelas
Add pada baris kode HTML di atas
<a href="#" class="button Add">Button</a>
Namun itu saja tidak cukup, icon tidak akan tampil hanya dengan mark up seperti itu. Kita harus menambahkan style CSS dan mensetting icon berdasarkan kelas tertentu.
.button {
display: inline-block;
white-space: nowrap;
background-color: #ccc;
background-image: -webkit-gradient(linear, left top, left bottom, from(#eee), to(#ccc));
background-image: -webkit-linear-gradient(top, #eee, #ccc);
background-image: -moz-linear-gradient(top, #eee, #ccc);
background-image: -ms-linear-gradient(top, #eee, #ccc);
background-image: -o-linear-gradient(top, #eee, #ccc);
background-image: linear-gradient(top, #eee, #ccc);
filter: progid:DXImageTransform.Microsoft.gradient(startColorStr='#eeeeee', EndColorStr='#cccccc');
border: 1px solid #777;
padding: 0 1.5em;
margin: 0.5em;
font: bold 1em/2em Arial, Helvetica;
text-decoration: none;
color: #333;
text-shadow: 0 1px 0 rgba(255,255,255,.8);
-webkit-border-radius: .2em;
-moz-border-radius: .2em;
border-radius: .2em;
-webkit-box-shadow: 0 0 1px 1px rgba(255,255,255,.8) inset, 0 1px 0 rgba(0,0,0,.3);
-moz-box-shadow: 0 0 1px 1px rgba(255,255,255,.8) inset, 0 1px 0 rgba(0,0,0,.3);
box-shadow: 0 0 1px 1px rgba(255,255,255,.8) inset, 0 1px 0 rgba(0,0,0,.3);
}
.button:hover {
background-color: #ddd;
background-image: -webkit-gradient(linear, left top, left bottom, from(#fafafa), to(#ddd));
background-image: -webkit-linear-gradient(top, #fafafa, #ddd);
background-image: -moz-linear-gradient(top, #fafafa, #ddd);
background-image: -ms-linear-gradient(top, #fafafa, #ddd);
background-image: -o-linear-gradient(top, #fafafa, #ddd);
background-image: linear-gradient(top, #fafafa, #ddd);
filter: progid:DXImageTransform.Microsoft.gradient(startColorStr='#fafafa', EndColorStr='#dddddd');
}
.button:active {
-webkit-box-shadow: 0 0 4px 2px rgba(0,0,0,.3) inset;
-moz-box-shadow: 0 0 4px 2px rgba(0,0,0,.3) inset;
box-shadow: 0 0 4px 2px rgba(0,0,0,.3) inset;
position: relative;
top: 1px;
}
.button:focus {
outline: 0;
background: #fafafa;
}
.button:before {
background: #ccc;
background: rgba(0,0,0,.1);
float: left;
width: 1em;
text-align: center;
font-size: 1.5em;
margin: 0 1em 0 -1em;
padding: 0 .2em;
-webkit-box-shadow: 1px 0 0 rgba(0,0,0,.5), 2px 0 0 rgba(255,255,255,.5);
-moz-box-shadow: 1px 0 0 rgba(0,0,0,.5), 2px 0 0 rgba(255,255,255,.5);
box-shadow: 1px 0 0 rgba(0,0,0,.5), 2px 0 0 rgba(255,255,255,.5);
-webkit-border-radius: .15em 0 0 .15em;
-moz-border-radius: .15em 0 0 .15em;
border-radius: .15em 0 0 .15em;
pointer-events: none;
}
/* Hexadecimal entities for the icons
--------------------------------------*/
.add:before {
content: "\271A";
}
.edit:before {
content: "\270E";
}
.delete:before {
content: "\2718";
}
.save:before {
content: "\2714";
}
.email:before {
content: "\2709";
}
.like:before {
content: "\2764";
}
.next:before {
content: "\279C";
}
.star:before {
content: "\2605";
}
.spark:before {
content: "\2737";
}
.play:before {
content: "\25B6";
}
<!-- Actions --> <a href="#" class="button">Button</a> <a href="#" class="button add">Add</a> <a href="#" class="button edit">Edit</a> <a href="#" class="button delete">Delete</a> <a href="#" class="button save">Save</a> <a href="#" class="button email">Send email</a> <!-- Miscellaneous --> <a href="#" class="button like">Like</a> <a href="#" class="button next">Next</a> <a href="#" class="button star">Favourite</a> <a href="#" class="button spark">Spark</a> <a href="#" class="button play">Play</a>
Mengapa memilih menggunakan karakter entitas daripada gambar?
- Loading lebih cepat, karakter entitas adalah teks bukan gambar
- Scalable, ukuran karakter mengikuti font
- Style seperti warna dan latar belakang mudah diperbaharui melalui kode CSS
- Tombol-tombol ini sama sekali tidak menggunakan gambar sehingga tidak akan ada permintaan untuk pemuatan gambar, otomatis pemuatan konten menjadi lebih cepat
XHTML Character Entity Reference ↵
Scalable
 |
| Scalability |
Menambahkan Fungsi Button, Input, dan Disable
Sekarang kita akan mencoba untuk memasukkan fungsi
button, input type="button", dan input type="submit" kemudian kita akan menambahkan kelas .disabled untuk menon-aktifkan tombol-tombol di atas.
/* Buttons and inputs
--------------------------------------*/
button.button, input.button {
cursor: pointer;
overflow: visible; /* removes extra side spacing in IE */
}
button::-moz-focus-inner { /* removes extra inner spacing in Firefox */
border: 0;
padding: 0;
}
input::-moz-focus-inner { /* If line-height can't be modified, then fix Firefox spacing with padding */
padding: .4em;
}
/* The disabled styles
--------------------------------------*/
.button[disabled], .button[disabled]:hover, .button.disabled, .button.disabled:hover {
background: #eee;
color: #aaa;
border-color: #aaa;
cursor: default;
text-shadow: none;
position: static;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
}
<!-- Buttons and inputs --> <button class="button">Clean button</button> <button class="button save">Button with icon</button> <button class="button" disabled>Disabled button</button> <button class="button save" disabled>Another disabled button</button> <input class="button" type="submit" value="Input submit"> <input class="button" type="button" value="Input button"> <input class="button" type="submit" value="Input submit disabled" disabled> <input class="button" type="button" value="Input button disabled" disabled>
Menambahkan Tombol Social Network
Kita bisa membuat tombol social media dengan cara menambahkan beberapa variasi warna, sebagai contoh kita akan membuat tombol Twitter dan Facebook.
 |
| Social Media Button |
/* Social media buttons
--------------------------------------*/
.tw, .fb,
.tw:hover, .fb:hover {
background-image: -webkit-gradient(linear, left top, left bottom, from(rgba(255,255,255,.5)), to(rgba(255,255,255,0)));
background-image: -webkit-linear-gradient(top, rgba(255,255,255,.5), rgba(255,255,255,0));
background-image: -moz-linear-gradient(top, rgba(255,255,255,.5), rgba(255,255,255,0));
background-image: -ms-linear-gradient(top, rgba(255,255,255,.5), rgba(255,255,255,0));
background-image: -o-linear-gradient(top, rgba(255,255,255,.5), rgba(255,255,255,0));
background-image: linear-gradient(top, rgba(255,255,255,.5), rgba(255,255,255,0));
}
.tw, .tw:focus {
background-color: #88E1E6;
}
.fb, .fb:focus{
background-color: #3C5A98;
color: #fff;
text-shadow: 0 1px 0 rgba(0,0,0,.4);
}
.tw:hover{
background-color: #b1f0f3;
}
.fb:hover{
background-color: #879bc3;
}
.tw:before{
content: "t";
background: #91cfd3;
background: rgba(0,0,0,.1);
color: #fff;
font-family: verdana;
text-shadow: 0 1px 0 rgba(0,0,0,.4);
}
.fb:before{
content: "f";
background: #4467ac;
background: rgba(0,0,0,.1);
color: #fff;
text-shadow: 0 1px 0 rgba(0,0,0,.4);
}
<!-- Social media buttons --> <a href="http://twitter.com/wachidrahman" class="button tw">Follow me</a> <a href="http://www.facebook.com/demetrius.cardio" class="button fb">Become a fan</a>
Integrasi Ke Blogger™
Untuk mengintegrasikan buttons atau tombol-tombol di atas ke Blogger™, terlebih dahulu kita harus menyatukan kode CSS-nya, kemudian letakkan di atas kode
]]></b:skin>
/* Awesome CSS3 Buttons
--------------------------------------*/
.button {
display: inline-block;
white-space: nowrap;
background-color: #ccc;
background-image: -webkit-gradient(linear, left top, left bottom, from(#eee), to(#ccc));
background-image: -webkit-linear-gradient(top, #eee, #ccc);
background-image: -moz-linear-gradient(top, #eee, #ccc);
background-image: -ms-linear-gradient(top, #eee, #ccc);
background-image: -o-linear-gradient(top, #eee, #ccc);
background-image: linear-gradient(top, #eee, #ccc);
filter: progid:DXImageTransform.Microsoft.gradient(startColorStr='#eeeeee', EndColorStr='#cccccc');
border: 1px solid #777;
padding: 0 1.5em;
margin: 0.5em;
font: bold 1em/2em Arial, Helvetica;
text-decoration: none;
color: #333;
text-shadow: 0 1px 0 rgba(255,255,255,.8);
-webkit-border-radius: .2em;
-moz-border-radius: .2em;
border-radius: .2em;
-webkit-box-shadow: 0 0 1px 1px rgba(255,255,255,.8) inset, 0 1px 0 rgba(0,0,0,.3);
-moz-box-shadow: 0 0 1px 1px rgba(255,255,255,.8) inset, 0 1px 0 rgba(0,0,0,.3);
box-shadow: 0 0 1px 1px rgba(255,255,255,.8) inset, 0 1px 0 rgba(0,0,0,.3);
}
.button:hover {
background-color: #ddd;
background-image: -webkit-gradient(linear, left top, left bottom, from(#fafafa), to(#ddd));
background-image: -webkit-linear-gradient(top, #fafafa, #ddd);
background-image: -moz-linear-gradient(top, #fafafa, #ddd);
background-image: -ms-linear-gradient(top, #fafafa, #ddd);
background-image: -o-linear-gradient(top, #fafafa, #ddd);
background-image: linear-gradient(top, #fafafa, #ddd);
filter: progid:DXImageTransform.Microsoft.gradient(startColorStr='#fafafa', EndColorStr='#dddddd');
}
.button:active {
-webkit-box-shadow: 0 0 4px 2px rgba(0,0,0,.3) inset;
-moz-box-shadow: 0 0 4px 2px rgba(0,0,0,.3) inset;
box-shadow: 0 0 4px 2px rgba(0,0,0,.3) inset;
position: relative;
top: 1px;
}
.button:focus {
outline: 0;
background: #fafafa;
}
.button:before {
background: #ccc;
background: rgba(0,0,0,.1);
float: left;
width: 1em;
text-align: center;
font-size: 1.5em;
margin: 0 1em 0 -1em;
padding: 0 .2em;
-webkit-box-shadow: 1px 0 0 rgba(0,0,0,.5), 2px 0 0 rgba(255,255,255,.5);
-moz-box-shadow: 1px 0 0 rgba(0,0,0,.5), 2px 0 0 rgba(255,255,255,.5);
box-shadow: 1px 0 0 rgba(0,0,0,.5), 2px 0 0 rgba(255,255,255,.5);
-webkit-border-radius: .15em 0 0 .15em;
-moz-border-radius: .15em 0 0 .15em;
border-radius: .15em 0 0 .15em;
pointer-events: none;
}
/* Hexadecimal entities for the icons
--------------------------------------*/
.add:before {
content: "271A";
}
.edit:before {
content: "270E";
}
.delete:before {
content: "2718";
}
.save:before {
content: "2714";
}
.email:before {
content: "2709";
}
.like:before {
content: "2764";
}
.next:before {
content: "279C";
}
.star:before {
content: "2605";
}
.spark:before {
content: "2737";
}
.play:before {
content: "25B6";
}
/* Buttons and inputs
--------------------------------------*/
button.button, input.button {
cursor: pointer;
overflow: visible; /* removes extra side spacing in IE */
}
button::-moz-focus-inner { /* removes extra inner spacing in Firefox */
border: 0;
padding: 0;
}
input::-moz-focus-inner { /* If line-height can't be modified, then fix Firefox spacing with padding */
padding: .4em;
}
/* The disabled styles
--------------------------------------*/
.button[disabled], .button[disabled]:hover, .button.disabled, .button.disabled:hover {
background: #eee;
color: #aaa;
border-color: #aaa;
cursor: default;
text-shadow: none;
position: static;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
}
/* Social media buttons
--------------------------------------*/
.tw, .fb,
.tw:hover, .fb:hover {
background-image: -webkit-gradient(linear, left top, left bottom, from(rgba(255,255,255,.5)), to(rgba(255,255,255,0)));
background-image: -webkit-linear-gradient(top, rgba(255,255,255,.5), rgba(255,255,255,0));
background-image: -moz-linear-gradient(top, rgba(255,255,255,.5), rgba(255,255,255,0));
background-image: -ms-linear-gradient(top, rgba(255,255,255,.5), rgba(255,255,255,0));
background-image: -o-linear-gradient(top, rgba(255,255,255,.5), rgba(255,255,255,0));
background-image: linear-gradient(top, rgba(255,255,255,.5), rgba(255,255,255,0));
}
.tw, .tw:focus {
background-color: #88E1E6;
}
.fb, .fb:focus{
background-color: #3C5A98;
color: #fff;
text-shadow: 0 1px 0 rgba(0,0,0,.4);
}
.tw:hover{
background-color: #b1f0f3;
}
.fb:hover{
background-color: #879bc3;
}
.tw:before{
content: "t";
background: #91cfd3;
background: rgba(0,0,0,.1);
color: #fff;
font-family: verdana;
text-shadow: 0 1px 0 rgba(0,0,0,.4);
}
.fb:before{
content: "f";
background: #4467ac;
background: rgba(0,0,0,.1);
color: #fff;
text-shadow: 0 1px 0 rgba(0,0,0,.4);
}
Sementara untuk kode HTML-nya Anda bebas meletakkannya di manapun sesuai dengan keinginan Anda.
—ς∞ς—
Referensi Style Button Yang Lain
Kesimpulan
Terkadang kita tidak boleh terlalu lama tergantung pada apa yang telah dihasilkan atau diperbuat orang lain, meskipun itu tidak menjadi masalah bagi orang lain tersebut. Minimal kita harus mencoba untuk membuat atau mungkin kita bisa berinovasi lebih jauh.
Saat ini saya bukanlah seorang yang paham betul mengenai kode CSS maupun HTML, saya masih dalam tahap awal pembelajaran. Bisa jadi tutorial ini terlalu panjang atau mungkin malah membuat bingung Anda, jika benar demikian saya minta maaf dengan segala keterbatasan saya. Sebenarnya bisa saja tutorial ini saya ringkas hingga menjadi tutorial yang siap saji tanpa perlu menambahkan tetek bengek sana sini, akan tetapi itu bukan tujuan saya. Belajar bersama dan berdiskusi adalah tujuan saya, sederhana bukan?
Semoga tulisan ini bermafaat. Selamat mencoba.
sumber: www.red-team-design.com
—ς∞ς—

Belum ada tanggapan untuk "Awesome CSS3 Buttons"
Post a Comment
Note :
1. Berikan komentar Anda yang sesuai dengan isi artikel
2. Berkomentarlah dengan bijak dan mohon untuk tidak melakukan SPAM
3. Jangan menempelkan link hidup, karena tidak akan ditampilkan
Semoga tali Silaturrahmi kita terus terjalin dengan saling berbagi informasi
Regards,
Admin Ellmoo Blog