Banyak sekali trik untuk memodifikasi tampilan widget Popular Posts Blogger menjadi lebih menarik dan elegan. Ada yang hanya menggunakan kode CSS untuk memodifikasinya, dan tidak sedikit pula yang menggunakan kode JavaScript untuk menambahkan efek animasi pada widget Popular Posts ini, tujuannya sama, membuat tampilan widget Popular Posts Blogger menjadi lebih menarik dari sebelumnya.
 |
| Popular Posts Blogger |
Satu demi satu saya akan mencoba untuk mengumpulkan trik dan tutorial mengenai cara memodifikasi widget Popular Posts Blogger dari berbagai sumber dengan terlebih dahulu melakukan test sebagai langkah untuk mengetahui apakah widget ini bekerja dengan baik atau tidak. Dan tentunya jika widget sudah selesai di test dan layak -dalam arti bekerja dengan baik- maka artikel pun siap untuk diterbitkan, dan sebuah kewajiban bagi saya untuk ikut mencantumkan sumber dari artikel tesebut, mengingat ini bukanlah karya saya, dan salah satu etika dalam dunia blogger adalah jika menerbitkan artikel yang bukan karya sendiri maka wajib untuk mencantumkan sumber asal artikel tersebut.
Install Widget
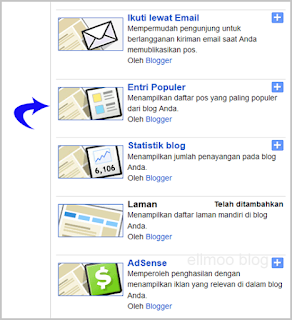
Pastikan blog Anda sudah terinstall widget Popular Posts Blogger, jika belum maka Anda harus menginstallnya, jika sudah abaikan langkah ini. Log in ke Blogger ⇒ Tata Letak ⇒ Tambahkan Gadget ⇒ Popular Posts (Entri Popular) ⇒ Simpan.
 |
| Install Widget Popular Posts Blogger |
Menambahkan Kode CSS dan JavaScript
Masih pada halaman Tata Letak Blogger. Jika widget Popular Posts sudah terinstall, langkah selanjutnya adalah menambahkan efek animasi pada widget tersebut. Klik Tambahkan Gadget ⇒ HTML/JavaSciript ⇒ Salin dan tempel kode berikut pada formulirnya kemudian Simpan.
Satu hal yang perlu diperhatikan adalah posisi widget Popular
Posts berada di bawah widget HTML/JavaScript seperti yang terlihat pada
gambar di bawah ini.
 |
| Posisi widget Popular Posts Blogger |
<style type="text/css" media="screen">
#PopularPosts1 {
overflow: hidden;
margin-top: 5px;
padding: 0;
height: 400px;
}
#PopularPosts1 ul {
width: 220px;
overflow: hidden;
list-style-type: none;
padding: 0;
margin: 0;
}
#PopularPosts1 li {
width: 208px;
padding: 5px;
margin: 0 0 5px;
list-style-type: none;
float: none;
height: 80px;
overflow: hidden;
background: #fff url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/blogger/post.jpg) repeat-x;
border: 1px solid #ddd;
}
#PopularPosts1 li .item-title {
color: #A5A9AB;
font-size: 1em;
margin-bottom: .5em;
}
#PopularPosts1 li .item-title a {
text-decoration: none;
color: #4B545B;
font-size: 11px;
height: 18px;
overflow: hidden;
margin: 0;
padding: 0 0 2px;
}
#PopularPosts1 li img {
float: left;
margin-right: 5px;
background: #EFEFEF;
border: 0;
}
#PopularPosts1 li .item-snippet {
overflow: hidden;
font-family: Tahoma,Arial,verdana, sans-serif;
font-size: 10px;
color: #262B2F;
padding: 0;
margin: 0;
}
#PopularPosts1 .item-snippet a,#PopularPosts1 .item-snippet a:visited {
color: #3E4548;
text-decoration: none;
}
#PopularPosts1 .spyWrapper {
height: 100%;
overflow: hidden;
position: relative;
}
#PopularPosts1 {
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
.tags span,.tags a {
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
}
a img {
border: 0;
}
-->
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript" charset="utf-8">
$(function () {
$('.popular-posts ul').simpleSpy();
});
</script>
<script src="http://accordion-for-blogger.googlecode.com/svn/trunk/simplespy.js" type="text/javascript"></script>
Kode yang dihighlight di atas adalah jQuery, jika di dalam template Anda sudah terpasang kode jQuery, maka abaikan kode yang dihighlight di atas.
Sumber: http://abu-farhan.com
Kesimpulan
Semoga apa yang saya tulis kali ini bermanfaat bagi kita semua. Dan bagi Anda yang berminat untuk memasang widget ini, saya doakan semoga berhasil dan semakin menambah elegan tampilan blognya. Amin.
—ς∞ς—

nyimak Gan :)
ReplyDelete