Sebelumnya saya telah memposting artikel yang masih berhubungan dengan cara memodifikasi tampilan default widget label (kategori) Blogger. Pada artikel tersebut saya membagikan trik bagaimana cara memanipulasi tampilan label list Blogger menjadi dropdown (baca: Membuat Fungsi Dropdown Pada Label Blogger). Dan pada postingan kali ini saya akan berbagi trik bagaimana cara membuat tampilan label cloud Blogger menjadi lebih elegan.
 |
| Modifikasi Label Cloud Blogger |
Install Widget
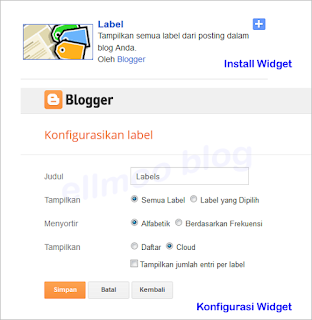
Log in ke Blogger.com™ » Tata Letak » Tambahkan Gadget » pilih Label kemudian sesuaikan settingannya seperti gambar di bawah ini.
 |
| Konfigurasi Widget Label Cloud Blogger |
Menambahkan Kode CSS
Pada halaman Dashboard blogger masuk ke menu Template pilih Edit HTML, salin kode CSS berikut kemudian tempel di atas kode
]]></bskin> atau </style>/* Custom Labels Cloud widget by www.MyBloggerTricks.com
-------------------------------------------------------------*/
.label-size{
margin:0 2px 6px 0;
padding: 3px;
text-transform: uppercase;
border: solid 1px #C6C6C6;
border-radius: 3px;
float:left;
text-decoration:none;
font-size:10px;
color:#666;
}
.label-size:hover {
border:1px solid #6BB5FF;
text-decoration: none;
-webkit-transition: all 0.5s ease-out;
-moz-transition: all 0.5s ease-out;
-o-transition: all 0.5s ease-out;
-ms-transition: all 0.5s ease-out;
transition: all 0.5s ease-out;
-webkit-transform: rotate(7deg);
-moz-transform: rotate(7deg);
-ms-transform: rotate(7deg);
-o-transform: rotate(7deg);
transform: rotate(7deg);
filter: progid:DXImageTransform.Microsoft.Matrix(
M11=0.9961946980917455, M12=-0.08715574274765817, M21=0.08715574274765817, M22=0.9961946980917455, sizingMethod='auto expand');
zoom: 1;
}
.label-size a {
text-transform: uppercase;
float:left;
text-decoration: none;
}
.label-size a:hover {
text-decoration: none;
}
sumber kode: http://www.mybloggertricks.com →
Untuk tampilan yang yang lain, Anda bisa memakai kode CSS di bawah ini.
 |
| Modifikasi Label Cloud Blogger |
.label-size a{
padding-left:10px;
background:#0090D5;
padding:0 10px;
color:#fff!important;
height:26px;
line-height:26px;
text-decoration:none;
border:none !important;
-webkit-transition:all .3s ease-in-out !important;t: 30pxt: 30px;
float:left;
margin-left:1px;
margin-top:1px;
font-size:13px;
}
.label-size a:hover{
background:#69625A;
-webkit-border-radius: 1px;
-moz-border-radius: 1px;
border-radius: 1px;
}
—ς∞ς—

Manteb juragaann..
ReplyDeleteterimakasih tutorialnya
sama-sama brow, terima kasih sudah mau berkunjung
Deletebehasil gan.. makasih tutornya
ReplyDeletesama-sama gan, sukses selalu
Deletemantap gan tutorialnya,sangat jelas dan mudah di pahami,trim
ReplyDeletesama-sama bang
Deletewah keren mas, ini hasil modifikasi sedikit juga siapa tau ada yg minat...
ReplyDeletehttp://www.blognazcules.com/2014/05/modifikasi-tampilan-widget-label-cloud-blogger.html
ok, siap, udah saya chek, sangat kreatif...
Delete:-)
Makasih gan Berhasil 100%.. ijin copas gan saya sertakan Link blognya :)
ReplyDeletesilahkan mas....
Delete:-)
good man
ReplyDelete:-)
Delete